1. What is React?
React is a JavaScript library for building user interfaces. It is maintained by Facebook and a community of individual developers and companies. React allows developers to create reusable UI components and efficiently update and render components when the data changes.

2. SPA vs. MPA
Single Page Applications (SPAs) load a single HTML page and dynamically update content as the user interacts, providing a smoother user experience. Multi-Page Applications (MPAs) load new pages from the server in response to user actions.

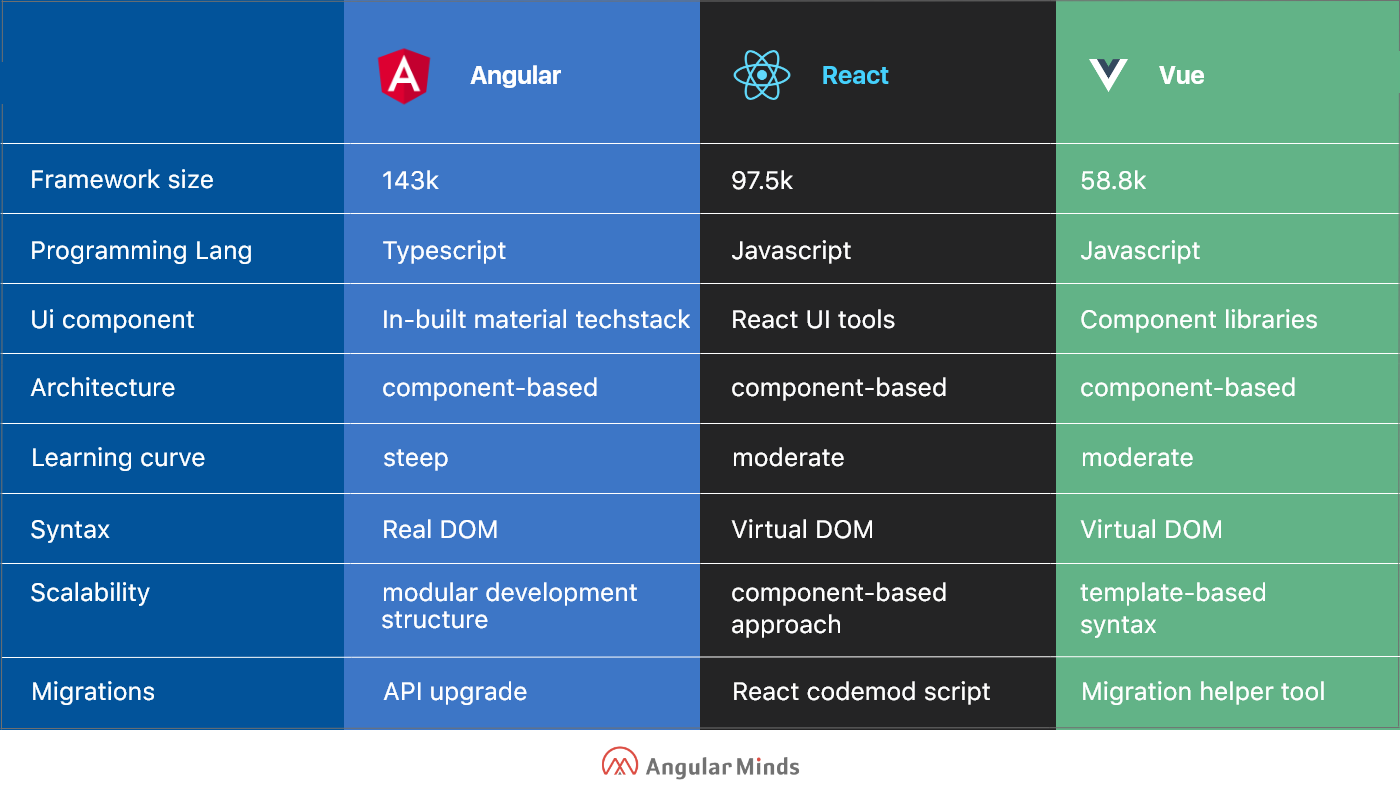
3. React vs Angular vs Vue vs NextJS
Compare popular JavaScript frameworks and libraries, including Angular, React, Vue.js, and Next.js. Evaluate their strengths, weaknesses, and use cases.

4. Library vs Framework
Understand the differences between a library and a framework. React is often referred to as a library due to its focus on building UI components, while frameworks provide a more comprehensive structure for application development.
5. DOM vs Virtual DOM
Explore the concepts of the Document Object Model (DOM) and Virtual DOM. React uses a Virtual DOM to optimize updates and improve performance by minimizing direct manipulation of the actual DOM.

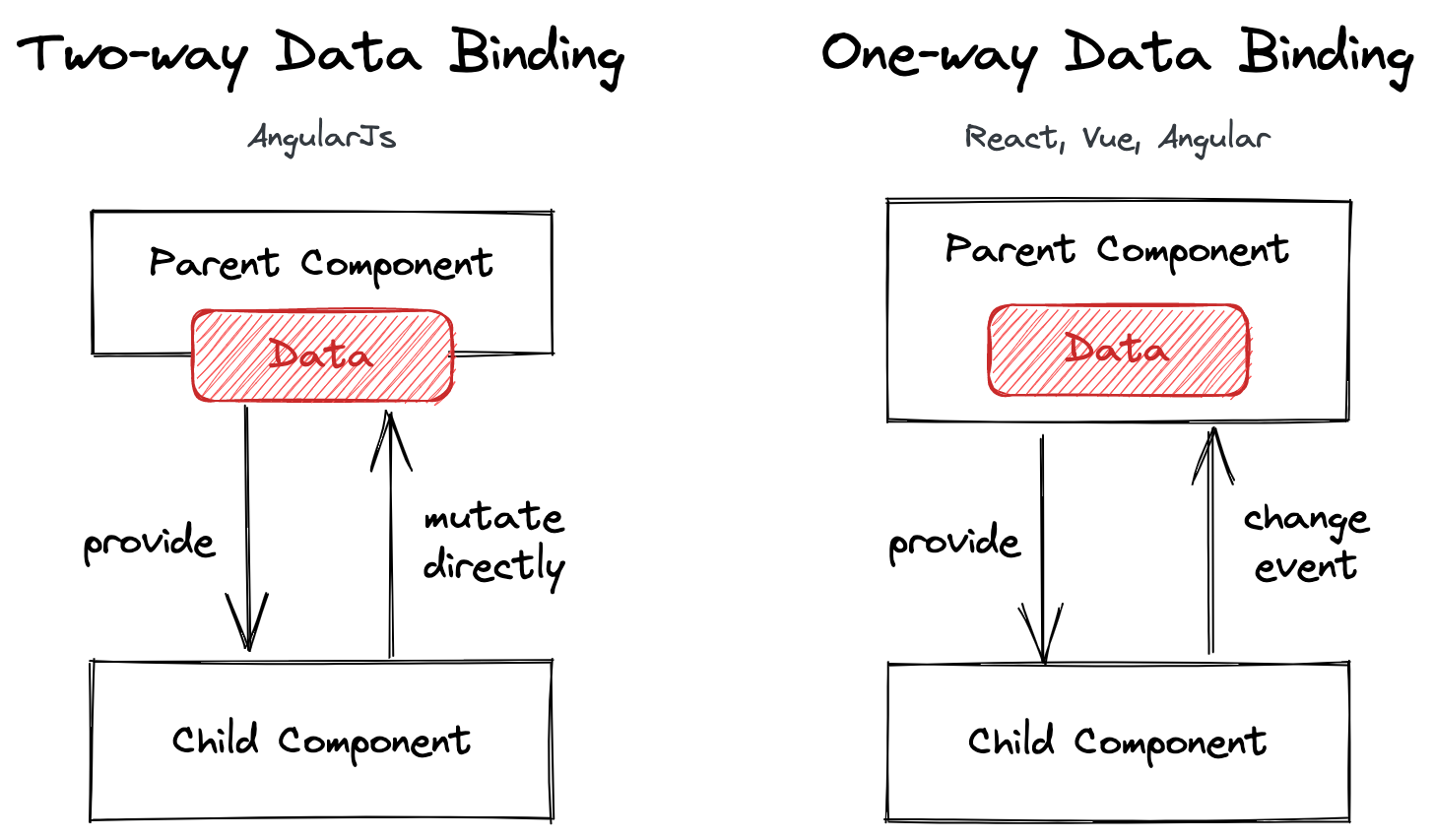
6. One-way Data Binding vs Two-way
Examine the concepts of one-way data binding and two-way data binding. React follows a one-way data binding approach, where data flows from parent components to child components.

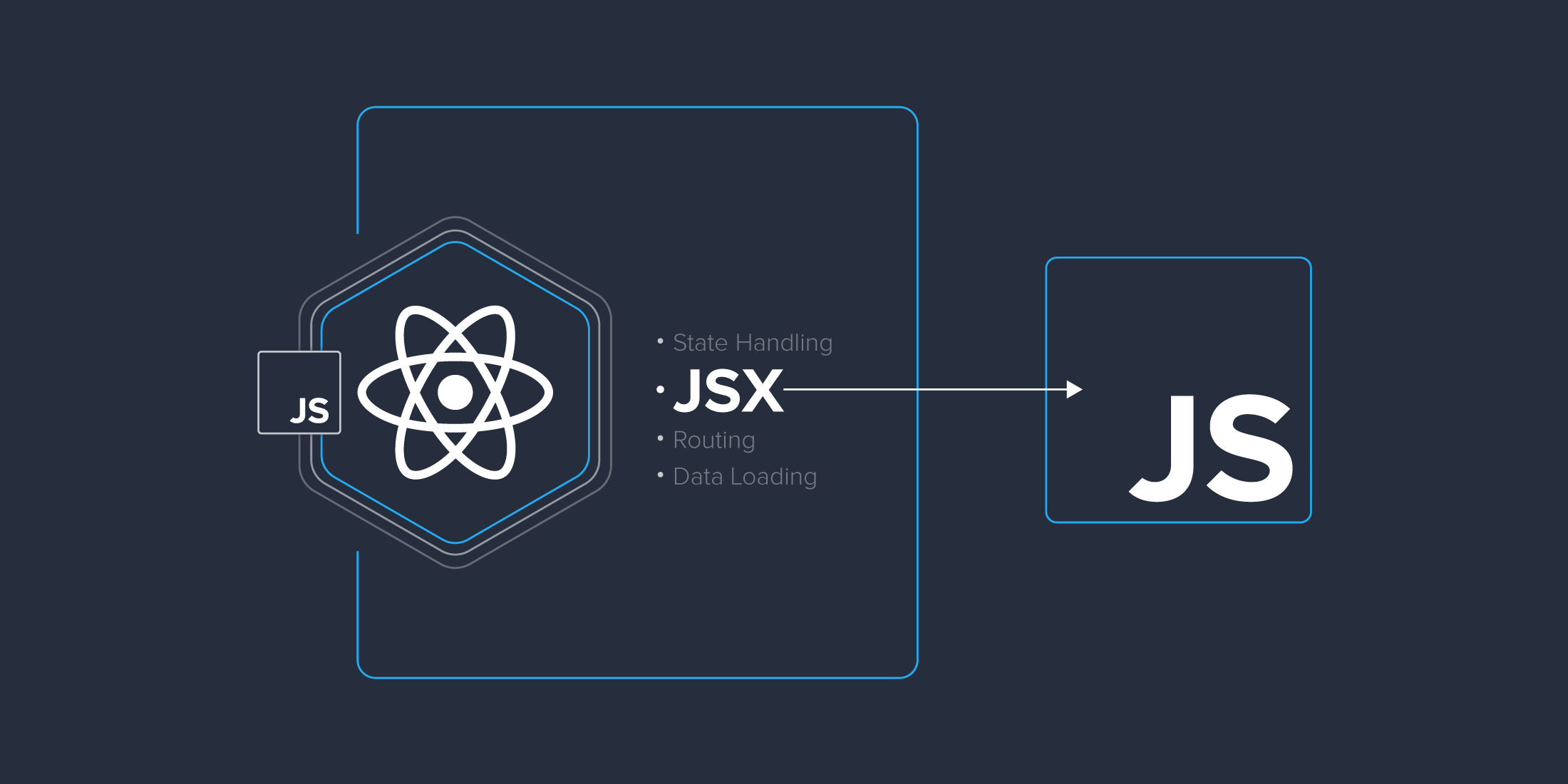
7. JSX
JSX (JavaScript XML) is a syntax extension for JavaScript, often used with React. It allows you to write HTML elements and components in a syntax similar to XML or HTML. JSX is then transpiled into JavaScript.